概要
bootstrap-select を使ってて、プルダウン横の矢印が小さすぎるので、自分でサイズを指定したい、できたら font-size 指定したいなーと思ったので、やってみた。
環境
| 項目名 | バージョン |
|---|---|
| bootstrap-select.js | v1.2.2 |
| Chrome | v59.0.3071.115 |
やりかた
CSSをいじるだけ。
dropup は使ってないので、無視しています。
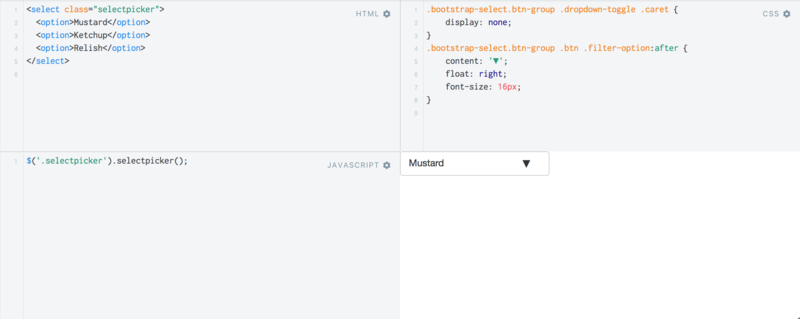
/* デフォルトの矢印を非表示にする */ .bootstrap-select.btn-group .dropdown-toggle .caret { display: none; } /* プルダウンの右端に▼を挿入する */ .bootstrap-select.btn-group .btn .filter-option:after { content: '▼'; float: right; font-size: 20px; }
before/after
https://jsfiddle.net/c26zc1f3/2/
before

after